JIN:R!サイドバーに人気記事を表示する方法

JIN:Rを導入してから、どんな機能があるのか日々探索しているつぶ子です!
新しいテーマって楽しいですね♪JIN:Rはデザインもキレイなので、書いていて楽しいです。

まだ記事数が少ないので、様にならないけど…。
今日はサイドバーに人気記事を表示させる方法について書きたいと思います。人気記事(PV順)、新着記事、カテゴリ一覧、ピックアップと4パターンから選べます。
サイドバーに設置すると、こんなふうに表示させることができます。

2列で表示出来るのが良いですね!
JIN:Rは思っていたより色んな機能があり、記事を書くたびに新しい発見があります!
サイドバーに「人気記事」を表示する方法!

やり方はとても簡単でした。
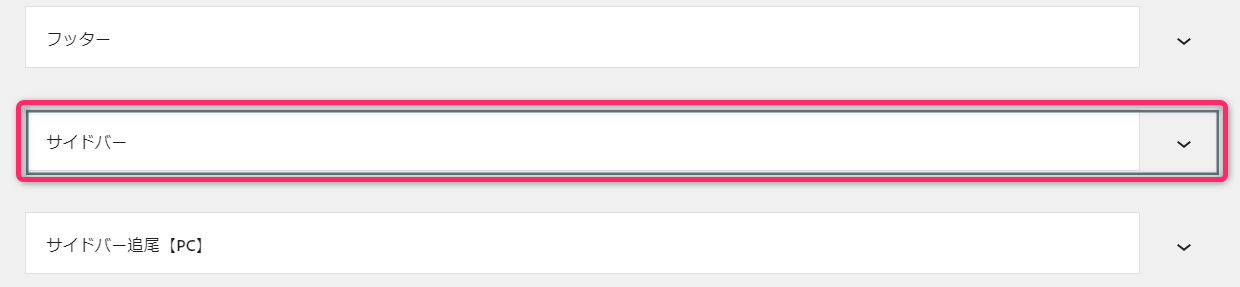
設定は「ウィジェット」で行います。(画像はブロックウィジェットでの説明になります)
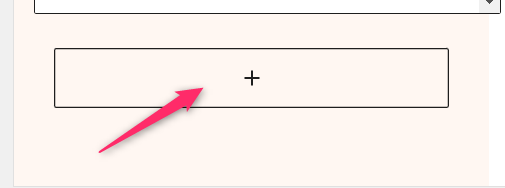
サイドバーのウィジェットを開き、「記事リスト」というブロックを追加します。


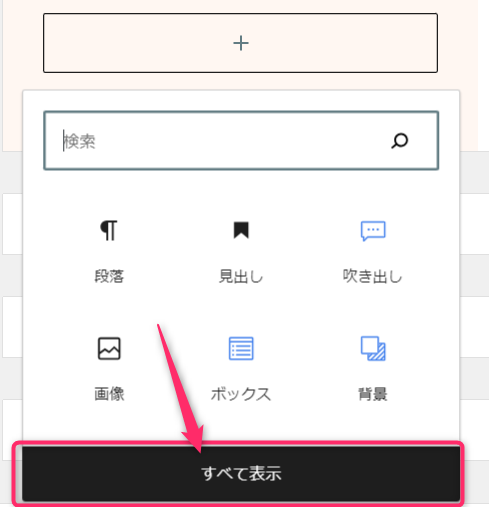
「+」でブロックをクリックすると、よく使うブロックが表示されます。
「記事リスト」ブロックはあまり頻繁に使うことがないので、表示されていないかと思いますので、そのときは1番下の「すべて表示」をクリックします。

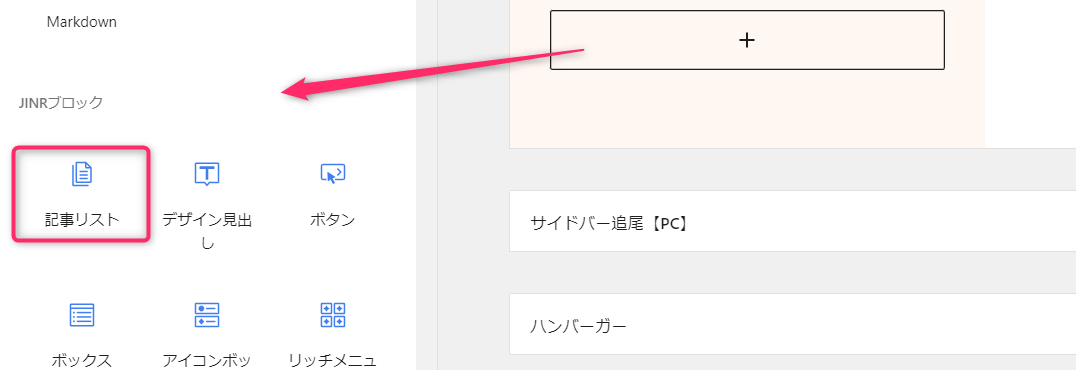
そうすると左の方にブロック一覧が表示されるので、JINRブロックの中から「記事リスト」をクリックします。

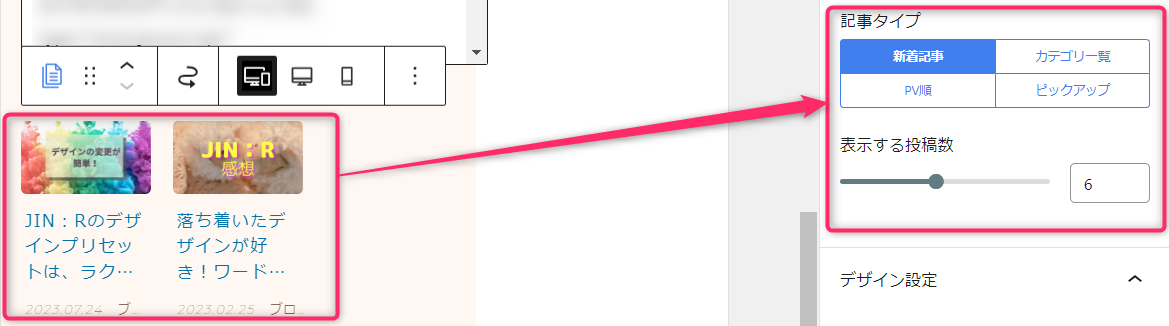
「記事リスト」をクリックすると、サイドバーに記事が表示され、右サイドバーには設定画面が開きます。

右サイドバーで新着記事・カテゴリ一覧・PV順・ピックアップから好きな表示方法を選択することが出来ます。
サイドバーに記事を表示させる時に出来る設定

表示する記事数

表示する記事数は1記事から、最大で12記事まで表示することが出来ます。
あまり増やすとズラズラ長くなってしまうので6記事くらいが良いと思います。
デザイン設定


表示させる記事のデザインを選ぶことが出来ます。
カラム数は横に何列並べるかということです。
パソコンの方は4カラムまで選べますが、3カラム以上になると表示が小さくなってしまうので2カラムがオススメです!
アニメーションと、カーソル時の動き

- アニメーションは「全体フェードイン」と「一つずつフェードイン」から選択出来ます。
- カーソルしたときの動きは「浮かす」・「ズーム」・「フェード」の3パターンから選択出来ます。
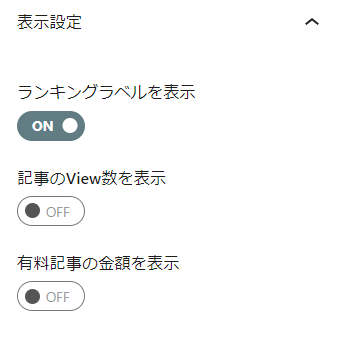
表示設定

表示設定では以下の3つの設定が行なえます。
- ランキングラベルを表示
- 記事のView数を表示
- 有料記事の金額を表示
「ランキングラベルを表示」をONにすると、記事に順位の番号を表示させることが出来ます。

「記事のView数を表示」をONにすると、記事が何回表示されたかを表示させることが出来ます。
「有料記事の金額を表示」を表示することも出来ます。
JIN:Rでは有料記事を作ることも出来るので、おいおい有料記事を書く予定がある方はとても良い機能ですね!

私には無縁の機能かも…!
サイドバーに人気記事を表示させる方法:まとめ
サイドバーに色々な記事を載せておくことで、ブログを見に来てくれた方が興味を持ってくれるかもしれないので是非載せておきたいですね。

見栄えも良くなりますし!
サイドバーに記事をどんなふうに表示するか、細かく設定出来るのもJIN:Rの良いところだと感じました!
以上でおわりになります。
最後まで読んでいただきありがとうございました!