JIN:Rのデザインプリセットは、ラクしてデザインを変えられるすぐれもの!

JIN:Rの1番の売りであるオシャレなデザインは、目を奪われるものがありますよね!
私もデザインに惹かれてJIN:Rを購入した1人なのですが、JIN:Rのデザインプリセットは全部で24種類(2023年7月現在)もあるんですよ!
しかもデザインを着せ替えるのはとっても簡単。
JIN:Rの着せ替えデータはカスタマイズに揃ってる!

他のワードプレステーマだと、着せ替えをするデータをダウンロードするのに公式ページに行き、気に入ったデモ画面のデータをダウンロードする必要がありますが、
JIN:Rの場合は、カスタマイズの画面で全て完結します。
カスタマイズの画面から好きなデモ画面を選び、1クリックするだけであっという間にデザインの変更ができるので、とてもお手軽ですね^^
着せ替える前に、プレビューでデザインを確認することが出来るのでイメージも沸きやすいです。
では、実際にデザインプリセットから着せ替えをしていきたいと思います!
カスタマイザーから好きなデザインを選ぶ
「外観」 「カスタマイズ」 「デザインプリセット」と進みます

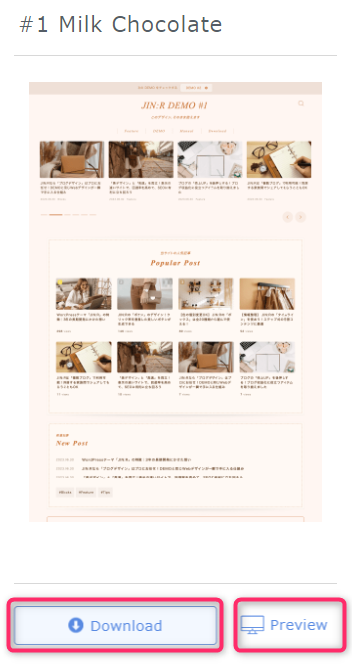
「デザインプリセット」をクリックするとデモ画面のサンプルが出てくるので、好きなデザインを選びます。

好きなデザインを見つけたら、「ダウンロード」か「プレビュー」のどちらかをクリックします。
右側の「プレビュー」をクリックすると、デモサイトが表示され実際にどんな感じになるか確認することができます。
左側の「ダウンロード」をクリックすると、即座にブログにデザインが適応されます。
デザインプリセットを適応すると設定が少し変わる
「ダウンロード」をクリックすると、即座にデザインが適応されますが、細かい部分の設定が少し変わっているので、気がついたところを2つ書きます。
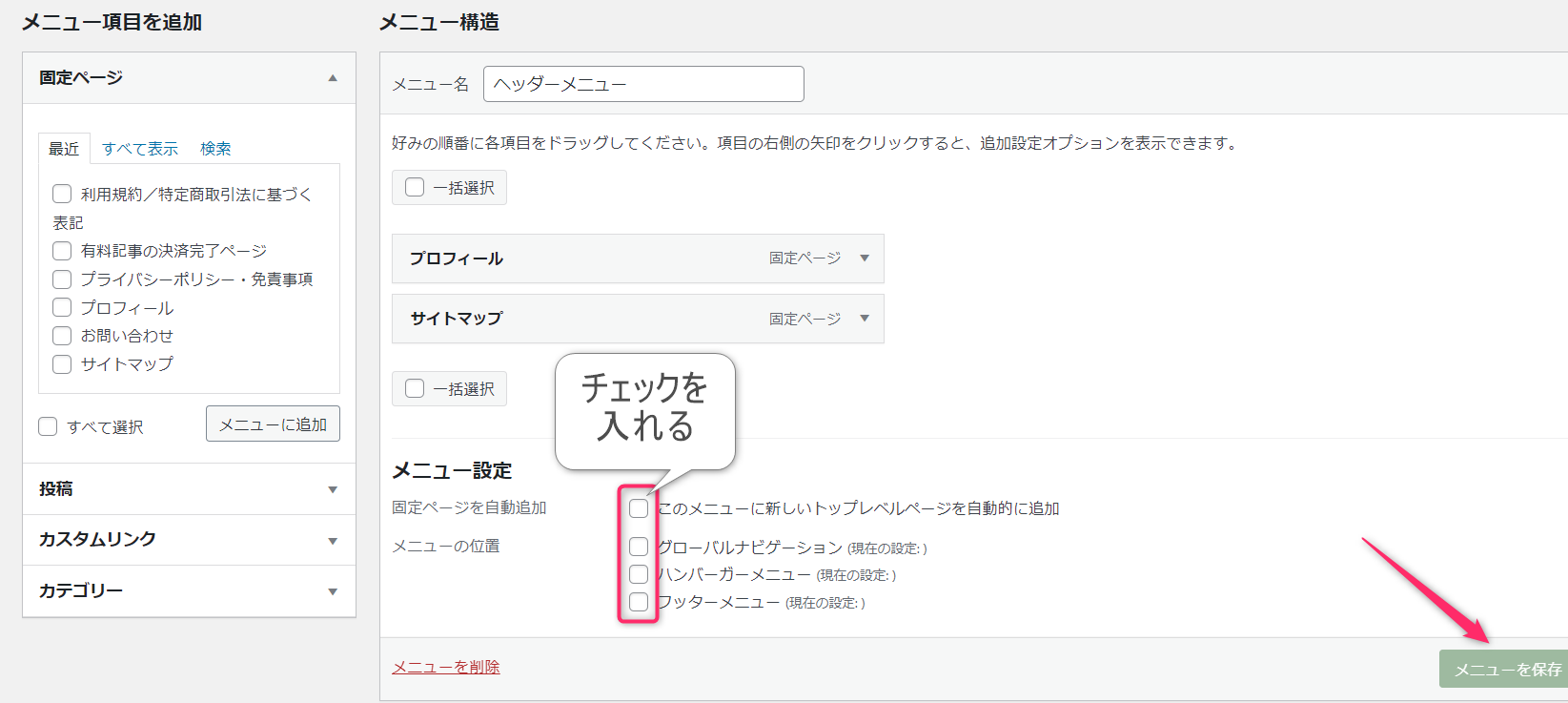
外観 メニューと進み、メニューの再設定をする

「メニューの設定」のところのチェックが外れてしまっているので、表示したい場所のチェックを入れ、右下の「メニューを保存」をクリックすればOKです!
グローバルナビゲーションというのがヘッダーメニューのことです。
マーカーなどの細かい設定は、カスタマイズから行えます。
「外観」 「カスタマイズ」 「カラー設定」・「ボックス」など。
ちなみに、吹き出しのカラーはちゃんと引き継がれていました!
デザインプリセットを適応する:まとめ
今日は、JIN:Rのデザインプリセットの設定方法を書きましたが、いかがでしたか?
JIN:Rが気になる方は、きっと綺麗なデザインが好きな方だと思います。
私のようにデザインの事を何も知らなくても、簡単に変更できるデザインプリセットは本当に魅力的です♪
デザイン適応後は、メニューの再設定が必要ですが、他は特に何もしなくてもそのまま使えるので、楽ちんです!

他のデザインも色々試してみたいな♪




